4 things I didn't know about Experience Editor
As a developer, I tend to not pay too much attention to certain parts of Sitecore. Some of those parts are the functionalities available on the Experience Editor. Here I share four things I recently learned about the Experience Editor.
I am currently taking the Sitecore® Web Experience Management eLearning. This eLearning is designed for content authors who want to learn about Sitecore content editing features. It is helping me to see how “normal people” use Sitecore.
Let’s go to my list of 4 things I didn’t know about Experience Editor
1. You can see where else an associated content is being used
Let me start by saying what an associated content is. Associated content is the content on a page that originates from another item. For a developer, it is simply the data source item that you set on a rendering (or a sublayout).

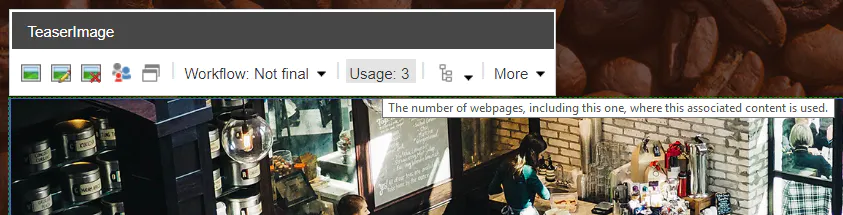
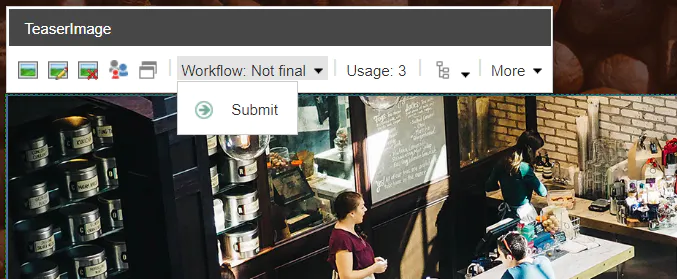
Do you see that “Usage: 3” showing up in the floating toolbar? That indicates the number of places that use the same associated content. It helps you to see which pages will be affected if you change a field of that associated content.
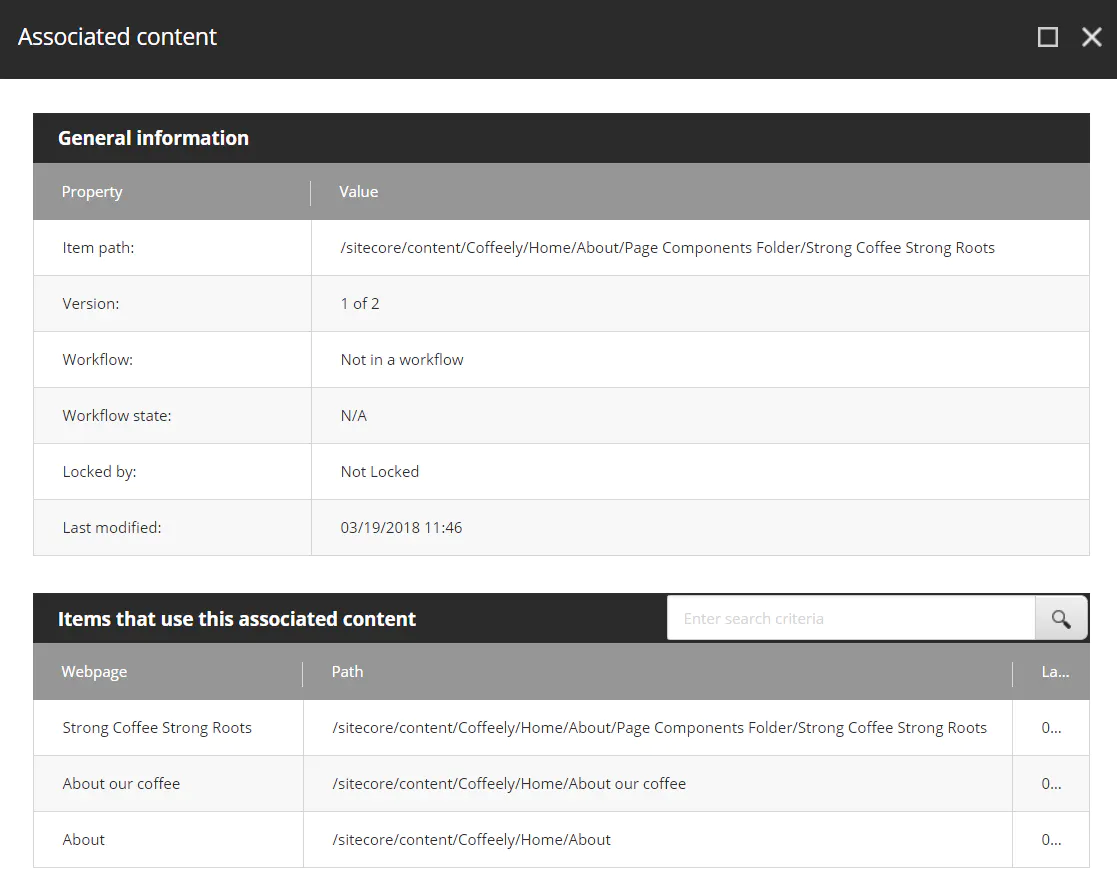
If you click on “Usage: 3”, it opens the Associated content dialog box showing you the path of the items that are using the same associated content.

2. You can highlight all the components that have associated content
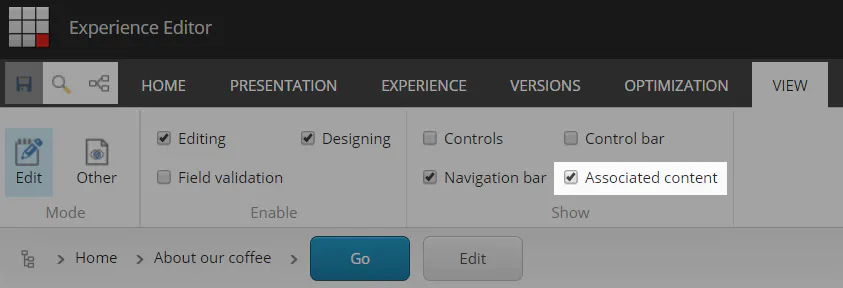
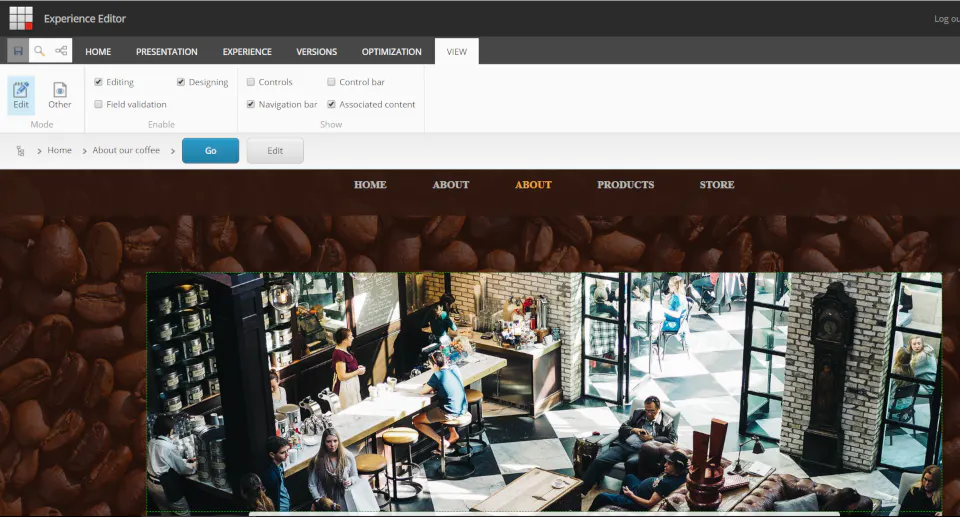
On the ribbon, on the View tab, check the option Associated content.

Now every rendering with an associated content will have a dotted green border around it.

This is very handy if you are trying to find renderings that actually has a data source configured.
3. You can change the workflow state for the associated content
I liked this feature because I don’t need to switch back to the Content Editor or Workbox in order to have the data source item workflow approved.

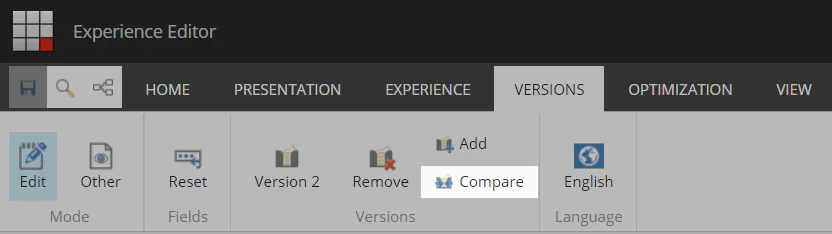
4. You can compare the difference between versions of the current page
I thought it was only possible through the Content Editor, but as it turns out, it is also available on the Experience Editor.
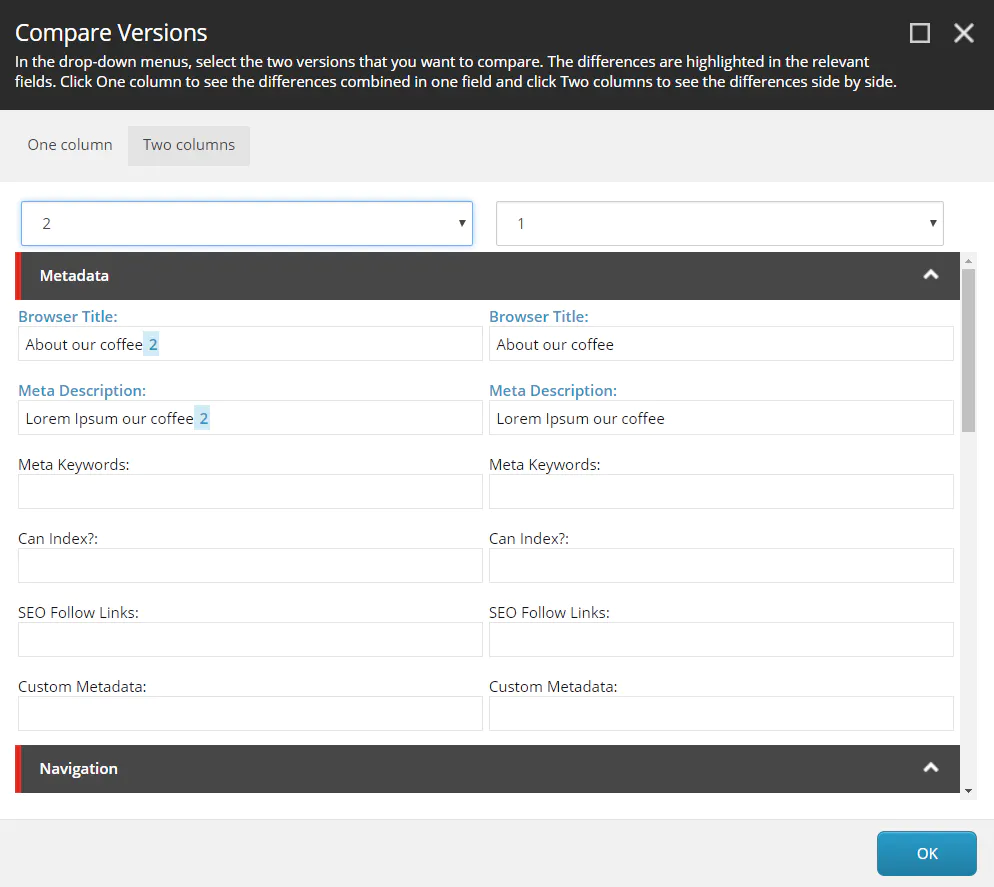
On the ribbon, on the Versions tab, click Compare.

This will open the Compare Versions dialog box. You select which versions you want to compare and it will highlight the differences for you.