Automatically bootstrap fields in Sitecore 9 Forms
Sitecore Forms enables you to easily create forms by dragging and dropping fields. It also supports Bootstrap. However, if you want to use Bootstrap framework, you must follow a set of steps to add the proper wrapper and classes around each field. Needless to say, this approach is not user friendly at all.
In this post, I share with you a custom processor that automatically wraps fields and adds the proper classes to each input and label.
Bootstrap fields processor
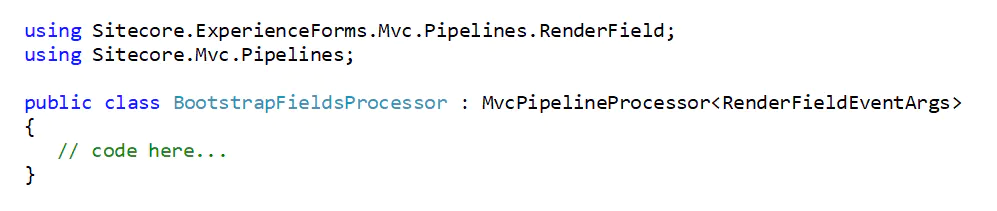
First step is to implement the code for the custom processor. Add a new class and extend the Sitecore.Mvc.Pipelines.MvcPipelineProcessor passing the type RenderFieldEventArgs.

The remaining of the code will use HtmlAgilityPack to manipulate the html of the fields at the moment they are rendered. You can find the code in my Github repository.
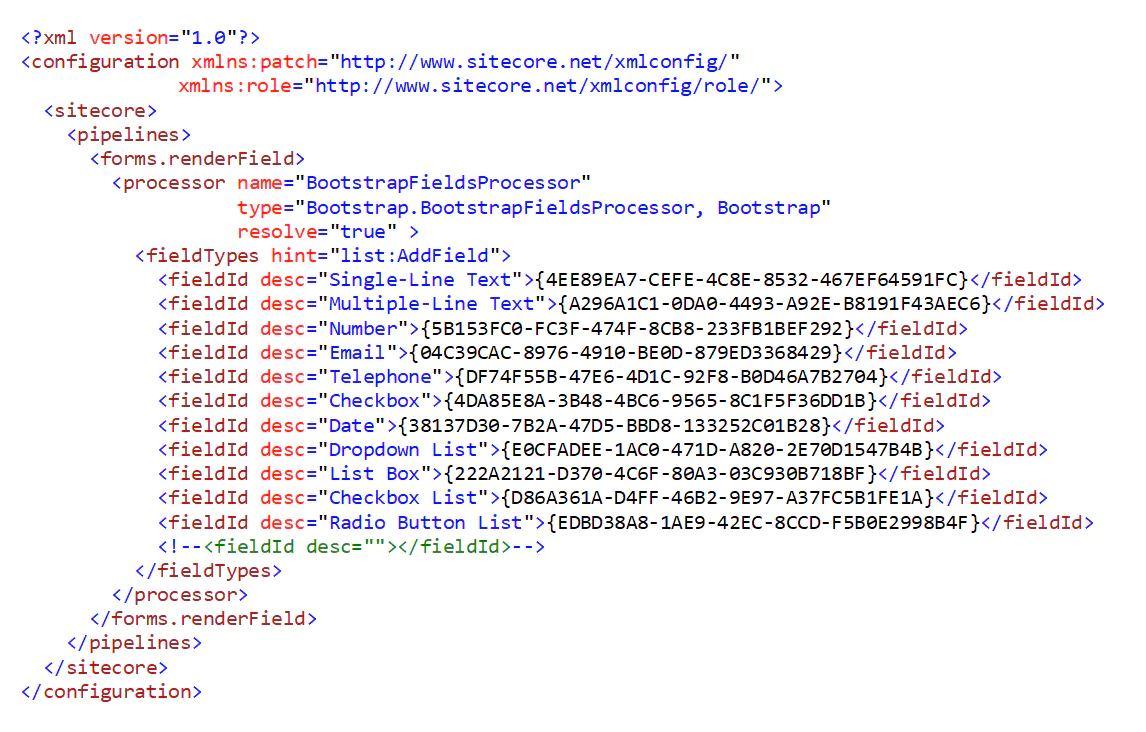
Next step is to add the configuration file.

In the configuration, I add a list of fields to be manipulated. You don’t want fields such as Section, Submit and etc, to be changed.
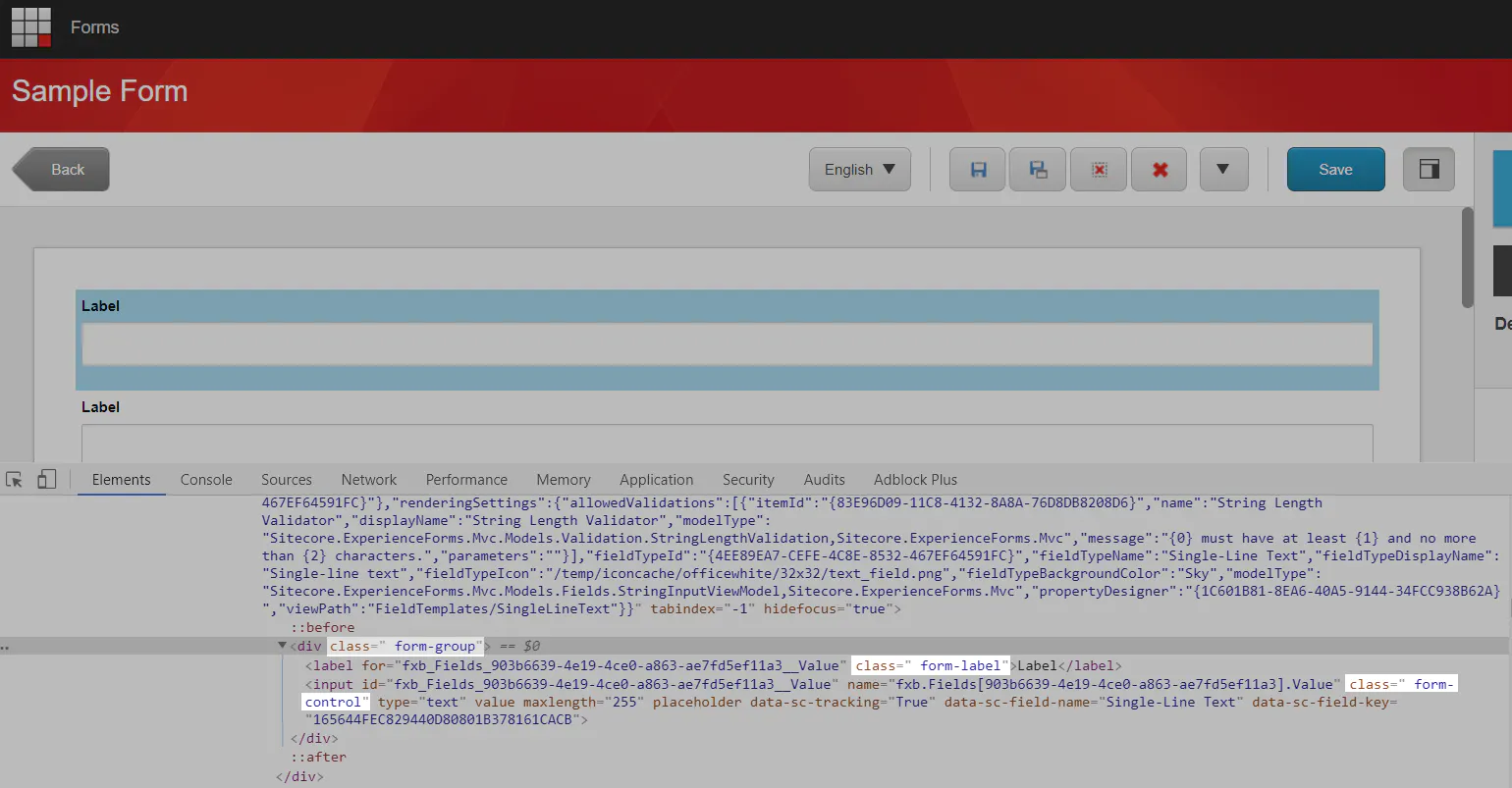
Below you see the Bootstrap css classes added as well as the form-group wrappers.

Credits
Photo by Nathan Dumlao on Unsplash.
comments powered by Disqus