Getting started with Fitbit development - Part I: Sign Up, Fitbit Studio, CLI, Visual Studio Code, and Hello World
This is a first of a series of blog posts where I share how you can get started with developing a Fitbit application. If you are into sports, have a Fitbit watch and want to build something cool on it, then stick with me on this amazing hello world app.
What is Fitbit?
Fitbit is a consumer electronics and fitness company. It makes a range of fitness bands, smartwatches, and accessories that you can use to track your steps, exercise, heart rate, weight, and more. The company also has mobile apps for iOS and Android. You can view your progress in an in-browser dashboard over time and log workouts. The company is most famous for its fitness bands, of which there are three lines: Charge, Inspire, and Ace.
On January 14, 2021, Google acquired Fitbit, which was first announced in November 2019.

The technology stack
Using JavaScript, CSS, and SVG, you can build apps and clock faces for Fitbit OS.
What you’ll need
- Fitbit user account.
- A Fitbit OS device, or the Fitbit OS Simulator for Windows or macOS.
- A computer with access to Fitbit Studio.
- A connection to the internet
If you have a Fitbit device and want to test your application on it:
- Fitbit mobile application for Android, iOS or Windows Phone, paired with your Fitbit device.
- A wireless network to provide the Fitbit device a connection to the internet.
Where do I start?
First, if you don't have a Fitbit account, then start by signing up to a new one. Next, agree with the development terms of service, and finally start building a hello world app either on Fitbit studio or on Visual Studio Code.
Signup
Create a free Fitbit developer account here https://www.fitbit.com/signup.

Once finished creating your account, navigate to https://studio.fitbit.com/ and click Sign-in.
You’ll be asked to agree with the Terms of Service.

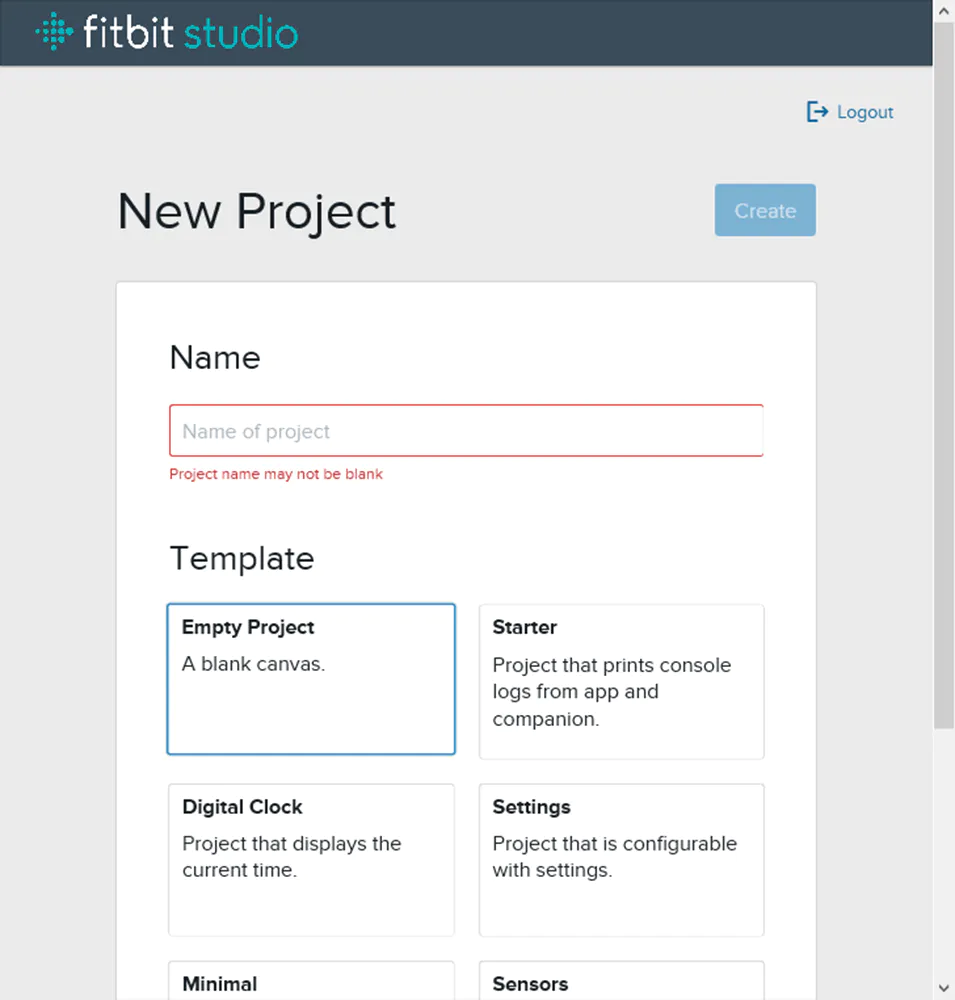
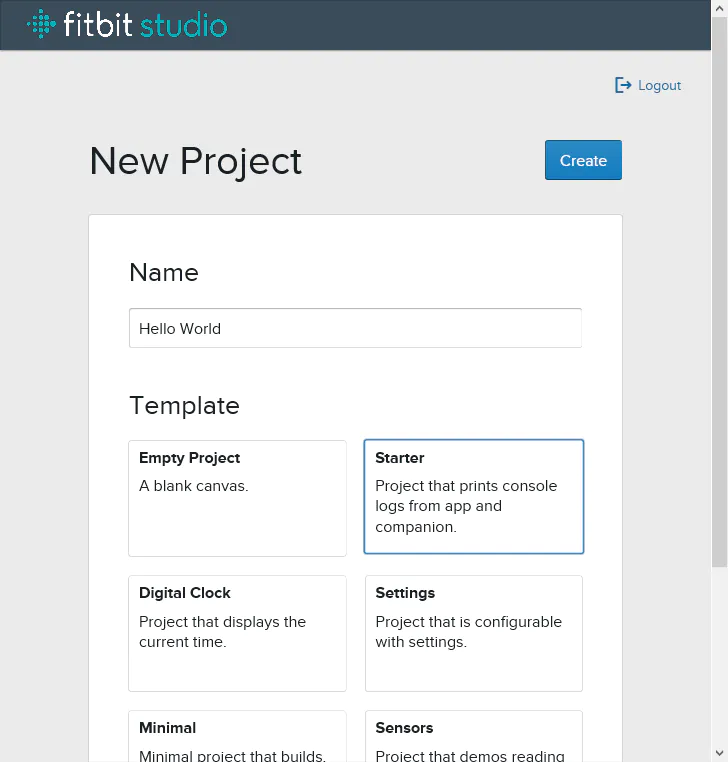
You will see the new project page:

Download and install Fitbit OS Simulator for Windows
Download the OS Simulator from the link https://simulator-updates.fitbit.com/download/latest/win.

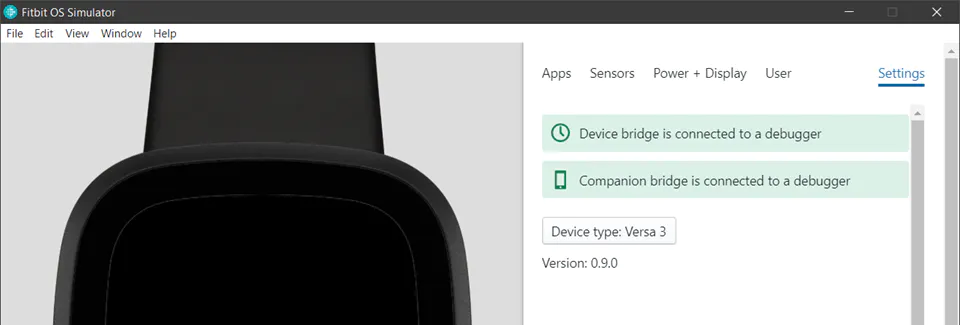
Next, sign in with the account you have just created. You’ll see the Fitbit OS Simulator.

Create a Hello World
Open Fitbit Studio.
Let’s create a new project named Hello World using the Starter template.

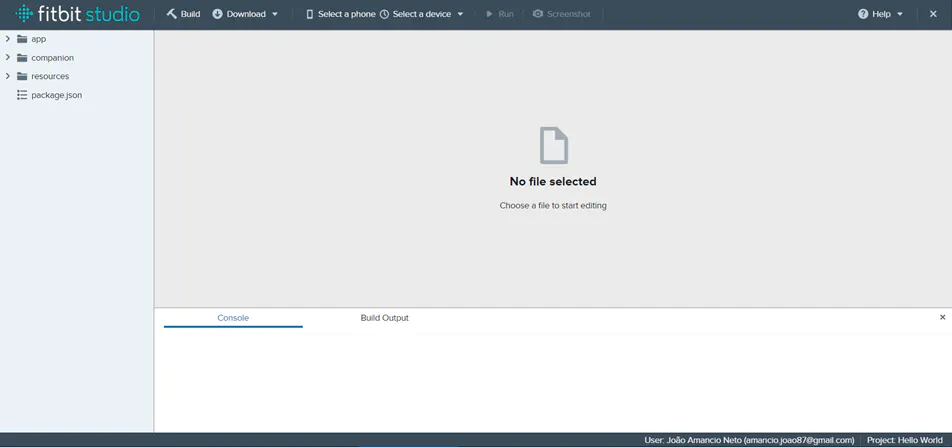
You’ll see the new project in Fitbit Studio.

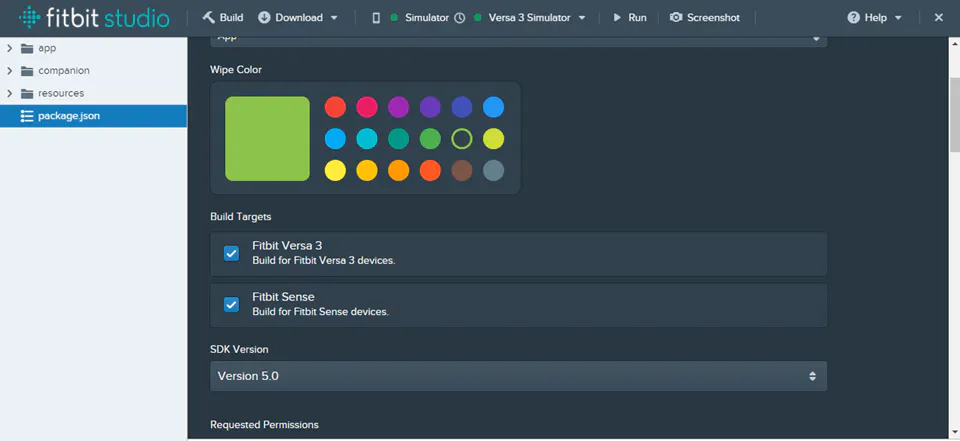
Now, open the Fitbit OS Simulator and click on Settings. In the Device type, select the device that matches the one defined in the package.json.


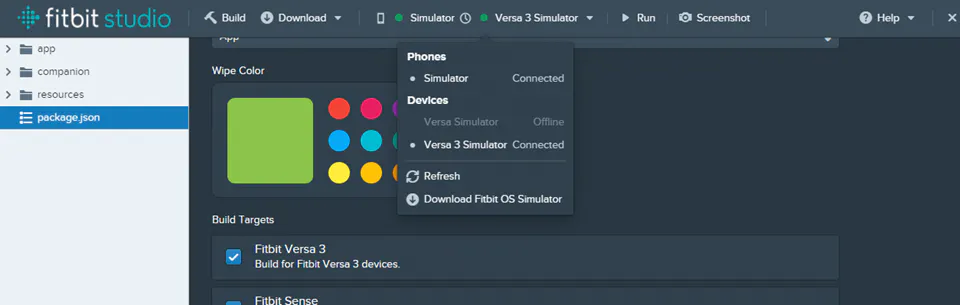
Back to Fitbit Studio, select the Simulator from the devices and phones toolbar in the menu.

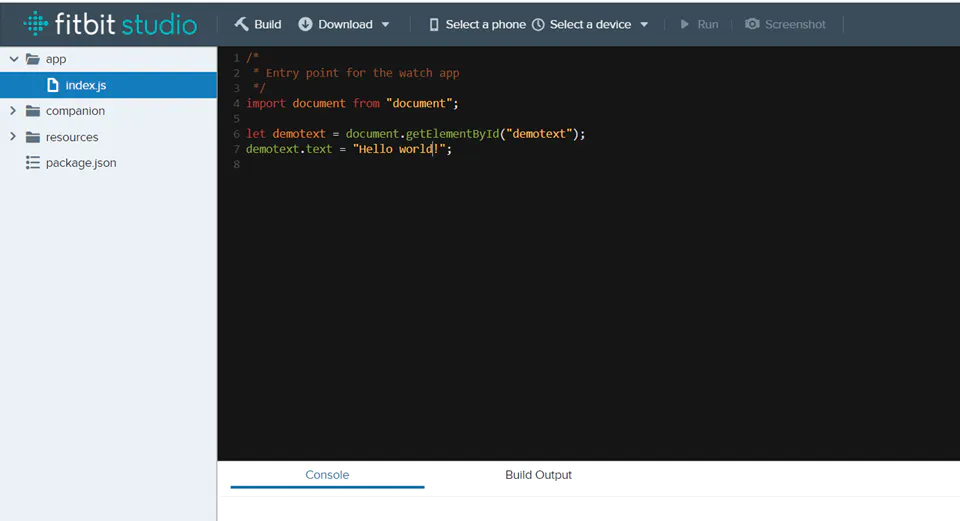
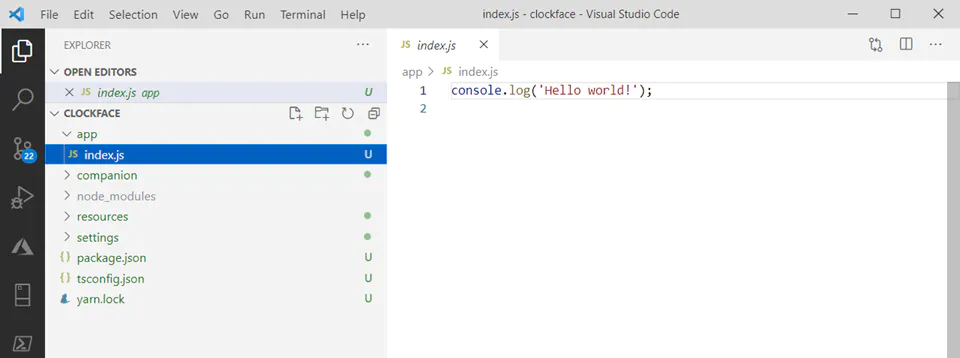
In the /app folder, open the index.js file and replace the default text with “Hello World”:

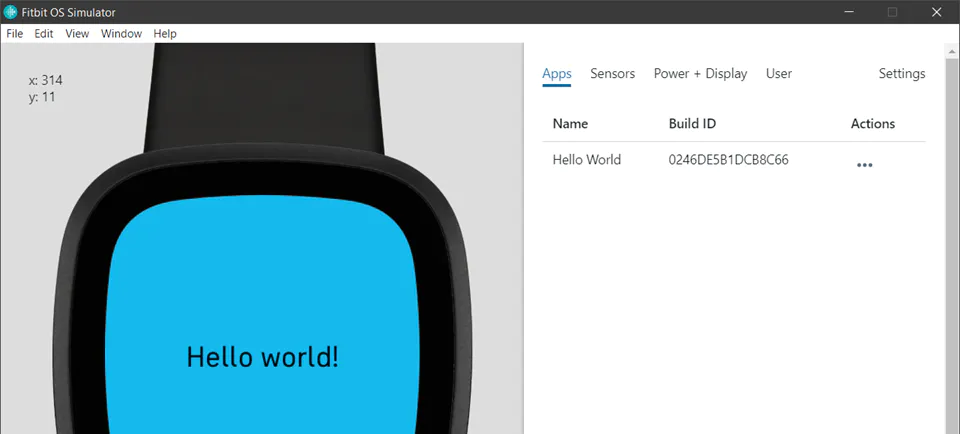
Next, click run. If everything went smoothly, you should see the following:

Congrats! You have just run your first Fitbit application.
Use Visual Studio Code
Fitbit allows developers to build and install projects using their favorite code editors, and using their preferred version control system. The command-line interface is an alternative to using Fitbit Studio. It is compatible with macOS, Windows and Linux.
The CLI tools allow developers to execute commands to build, install, and screenshot. It also provides source-mapped console logs and build output logs.
Because the Fitbit shell authenticates and connects via the developer bridge, you need an active internet connection to use the Fitbit shell to install apps onto your device or the simulator.
Prerequisites: Node.js 8.x+
Create a new project using CLI
You can create a new project by executing the command below.
npx create-fitbit-app <project-name>
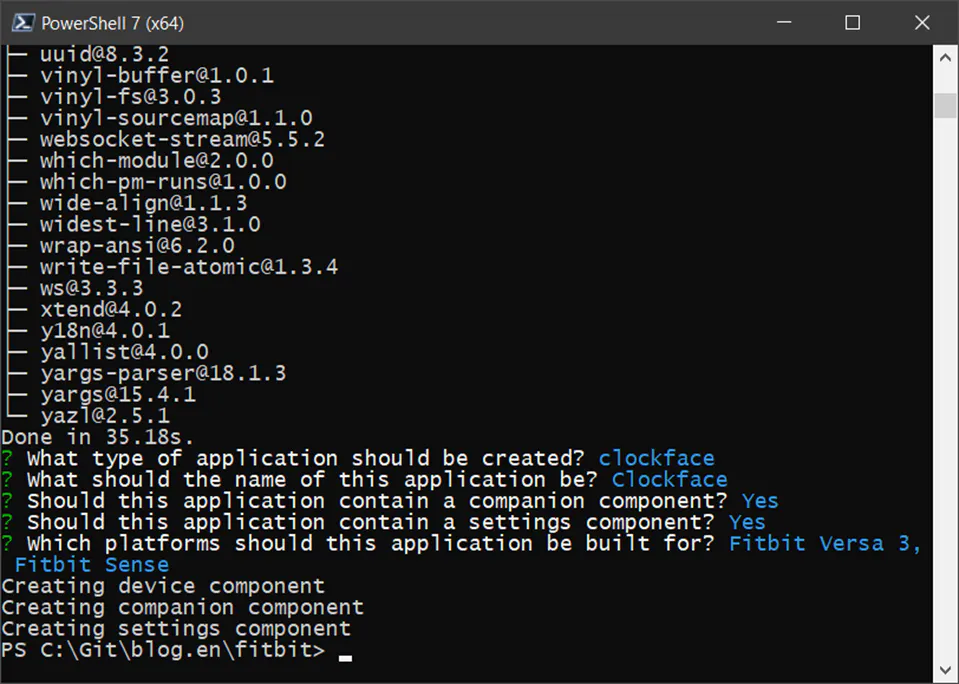
This will install the Fitbit toolchain and shell, then take you through a few simple questions to generate the minimal scaffolding required for either an app or clock face.

npx executes a command installing any packages needed in order for the given command to run. If the command is not found, it will be installed prior to execution.Now, open with Visual Studio Code the folder that was just scaffolded.

Build and Install the project
In the terminal, run the following command:
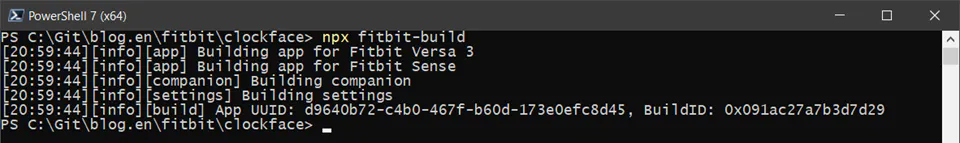
npx fitbit-build
This command just built the app. You can check a file named app.fba in the build folder.

Next, run the following:
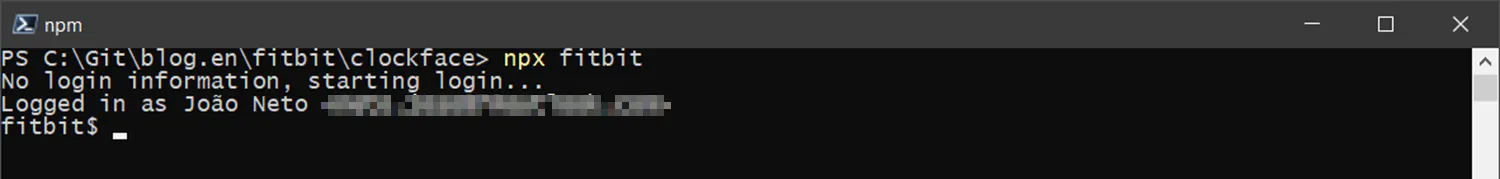
npx fitbit
You’ll be redirected to a login page. If everything goes right, you should log into the Fitbit shell:

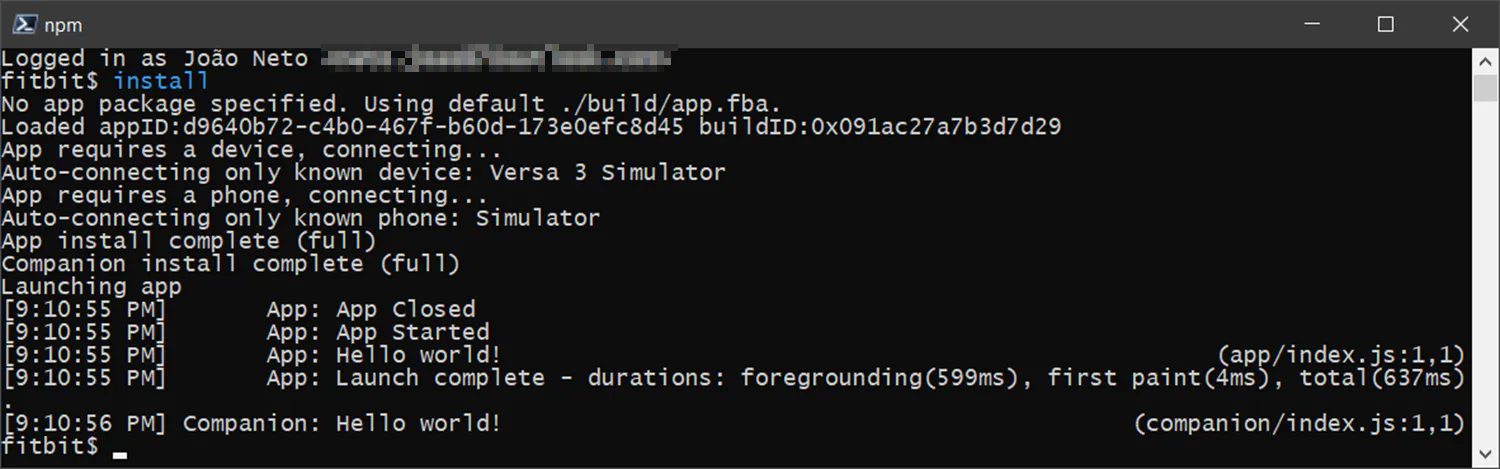
Now, in the terminal, run the install command.
install

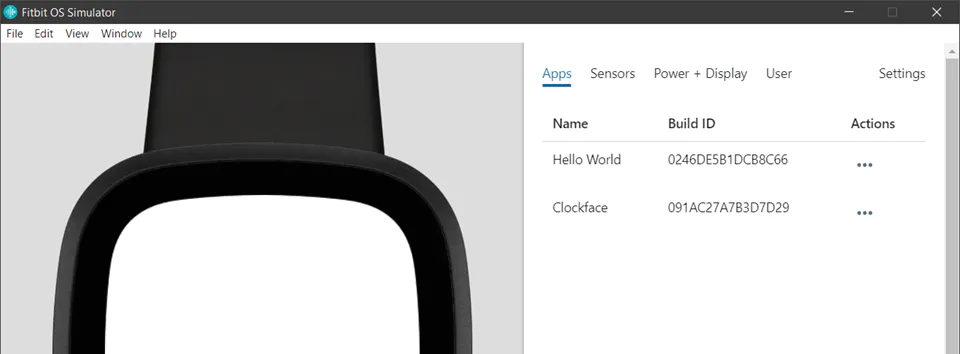
You should see in the Fitbit Simulator, the app installed.

That was it for today. In the next posts, we'll be exploring the application's API and build something more interesting than a console.log command that displays a "Hello World" in the terminal.
Credits
Photo by Joshua Miranda from Pexels.
comments powered by Disqus